Embeddable Documentation
Embeddable is a developer toolkit to build fast, fully-custom analytics experiences directly into your app.
Walkthrough video
Here is a short introduction to how Embeddable enables developers and product teams to build beautiful, pixel-perfect, self-serve analytics experiences, into their web-applications, for their customers.
- 00:00 (opens in a new tab) What is Embeddable?
- 00:36 (opens in a new tab) How it works?
- 01:51 (opens in a new tab) Under the hood
- 04:17 (opens in a new tab) Let's build a dashboard
- 09:30 (opens in a new tab) Embedding your dashboard
Why Embeddable?
Embeddable makes it easy to build, edit, deploy, and scale customer-facing data experiences - designed by your product team, built by engineering, and maintained by customer-facing and data teams. Exactly as it should be.
-
Native Feel - Drop a simple web component (
<em-beddable>) into your site and let Embeddable handle the rest. -
No-Code + Full-Code - Non-technical users drag and drop charts, filters, and controls, while developers retain control over components, data models, and security.

-
Security Built-In - Filter rows, apply schema-level security, or switch entire databases per user if needed.
-
Single Source of Truth - Define your metrics, dimensions, and transformations in code. The no-code builder then exposes these for easy selection - no need for repeated SQL queries or one-off scripts.

- Performance & Scalability - Leverage caching and advanced pre-aggregations to keep your data fast, even at scale.
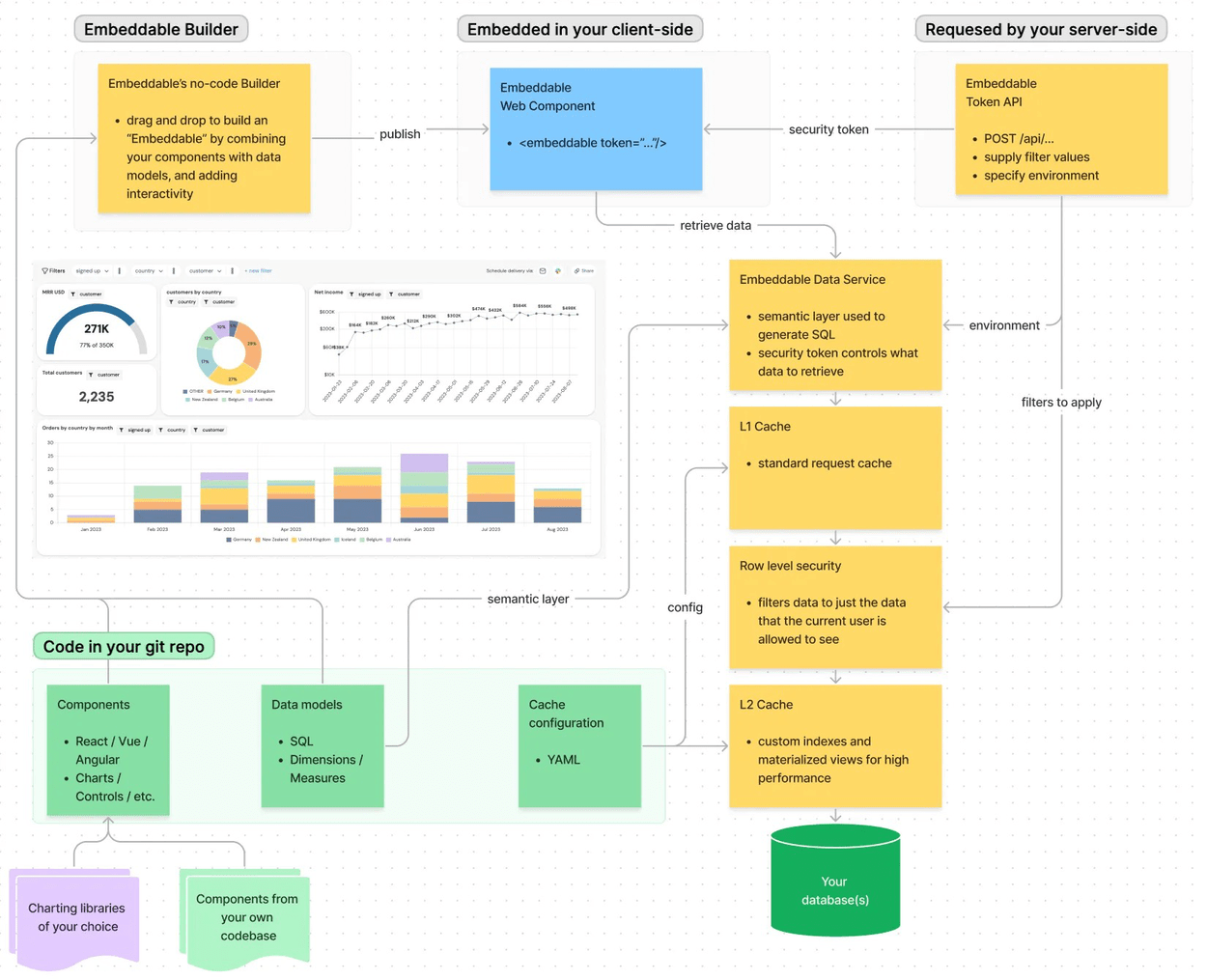
How It Works
You define Data Models and Components in your codebase, then use our SDK to expose them in a powerful no-code builder for your team.
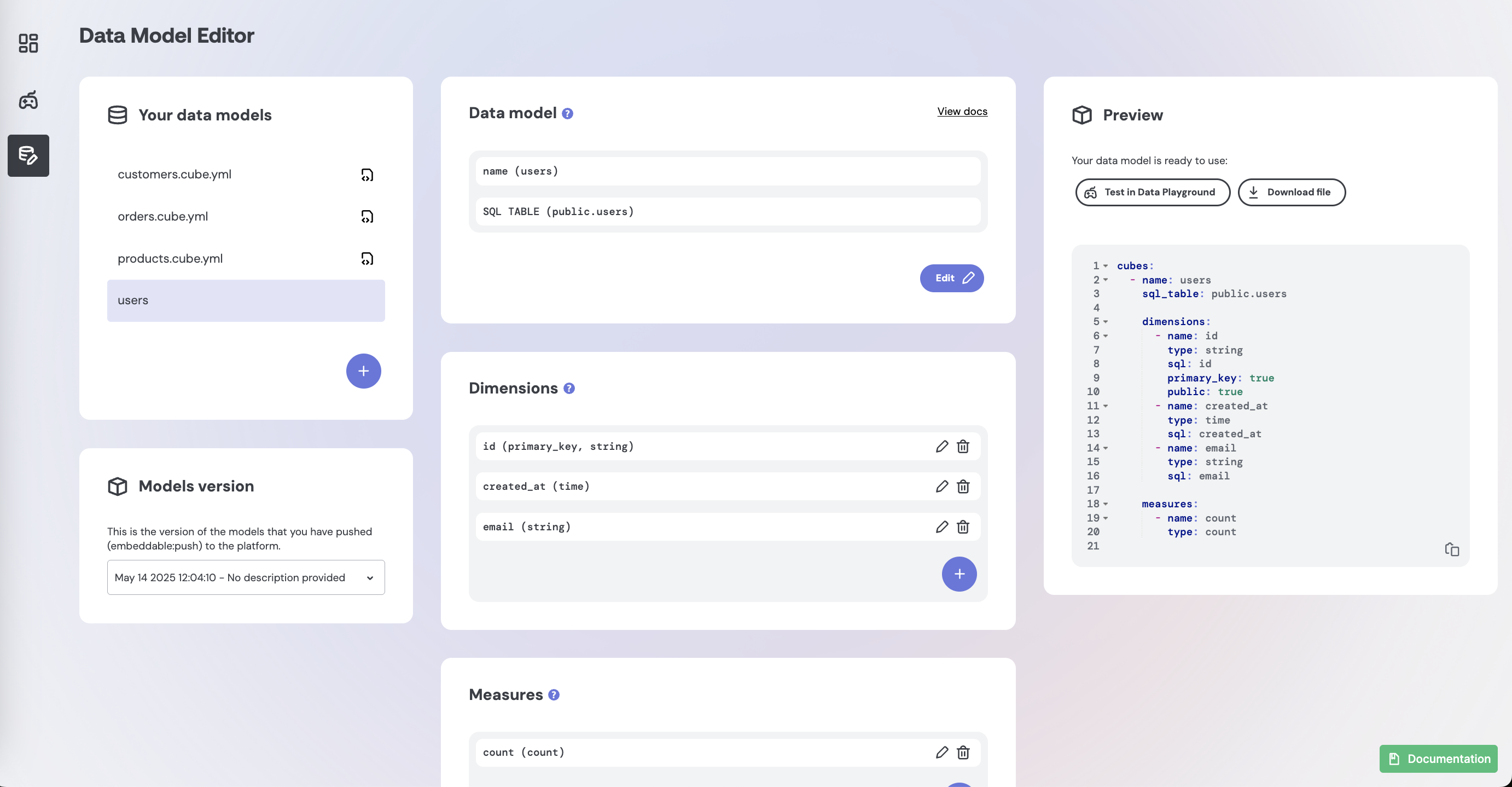
Define Data Models
In code or in Embeddable's data model editor, describe your data and how it's organised (e.g. "orders", "revenue", or "customers").
Build or Use Starter Components
Pick from Embeddable’s growing starter library, or define your own React components, pushing them to Embeddable using the SDK.
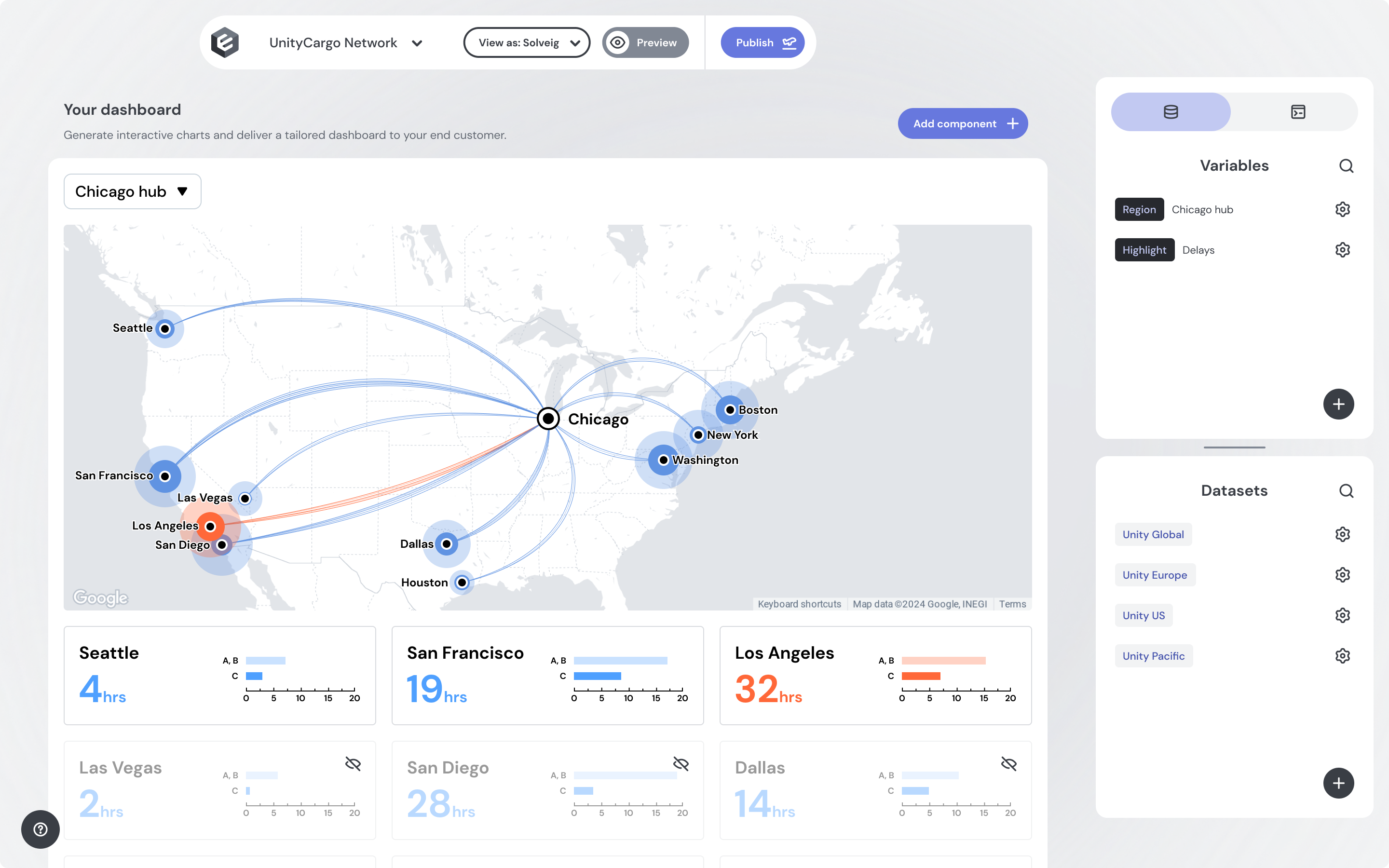
No-Code Assembly
Team members use Embeddable’s dashboard builder to craft and iterate on interactive dashboards, without code.
Publish & Embed
With a single token from Embeddable’s Token API, you can embed each published dashboard anywhere.

Join the Community
- Explore how leading teams unify data from multiple services using Embeddable.
- Discuss tips, best practices, and advanced scenarios (like single-tenancy) in our forums.
- Contribute to our starter components or build your own custom components.