Publishing Your Dashboard
There are two ways to publish your dashboards:
- Publish button: The Publish button in the no-code builder allows you to publish saved dashboard versions directly to development, staging and production.
- Saved versions: If you don't see a Publish button, that is because your workspace is set up to publish using Saved versions. For this flow, save a version and pass the saved version to your engineering team so it can be promoted through their development workflow.
Using the Publish Button
The Publish button allows you to publish your saved dashboard versions directly to development, staging or production.

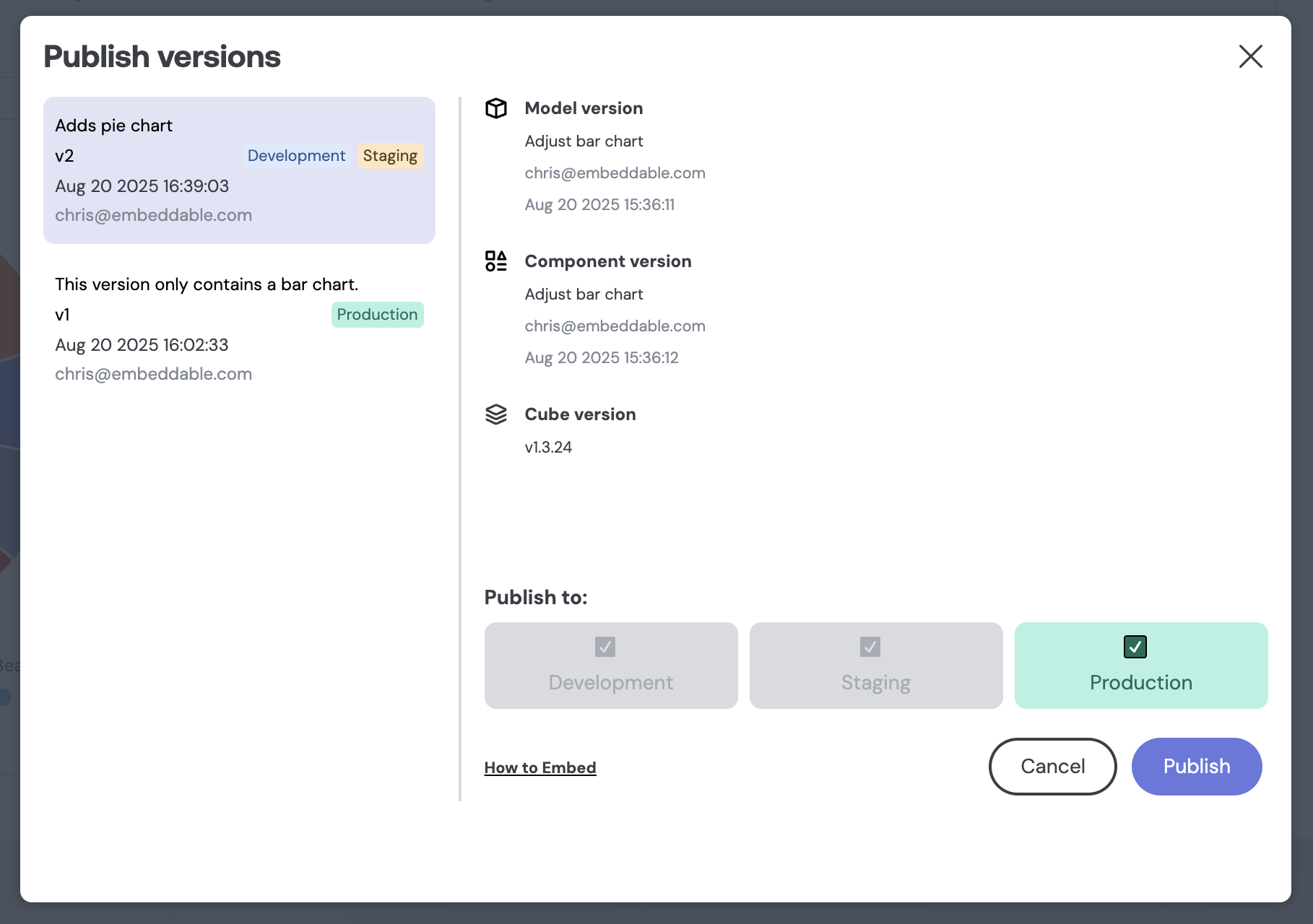
The Publish button brings up a dialog that is split into two columns:

- Saved Versions: The left-hand column lists the last 30 saved versions of the dashboard. You can select a version to publish to any of the 3 environments. To create a new version, see Saving Versions.
- Info and Action: The right-hand column lists the Model, Component, and Cube versions of the currently selected saved version. It also allows you to choose where to publish to. Publish tags that the saved version is already published to are disabled, while those that are not are selectable.
The right-hand column also includes the Publish button itself, and a link with additional information on How to embed your dashboard. The Publish button will only be enabled if you have selected at least one publish tag to publish to.
Rolling Back Changes
To roll back Production (or any tag):
-
Open the Publish modal.
-
Select the prior saved version.
-
Check Production and click Publish (The tag moves back to the chosen version and is effective immediately).
Next Steps
Once you've published your dashboard, you can Embed it in your application to make it available to your users.