Import Starter components
Now that you have a good idea of how Embeddable components work, you're all set to build whatever components you want. That said, you can also make use of our existing library of charts and controls instead of having to reinvent the wheel.
This starter library comes as a single NPM package (it's already in the package.json dependencies in the boilerplate repo you downloaded earlier) and has full support for everything Embeddable does, including using themes.

Here's what you need to do to get set up:
Uncomment the starter kit
Open embeddable.config.ts and uncomment the componentLibraries line here (opens in a new tab):
componentLibraries: ['@embeddable.com/vanilla-components'],Optionally delete the Example components
You probably don't need a "Hello World" component, and our starter kit includes a more robust Pie chart and Text Input. So go ahead and delete the entire example directory in the src/embeddable.com/components directory.
Re-build or re-run the dev server
If you were running the dev server, stop it and re-run it. If you were building the code, run embeddable:build and embeddable:push again (see Building and Pushing (opens in a new tab) if you need a refresher).
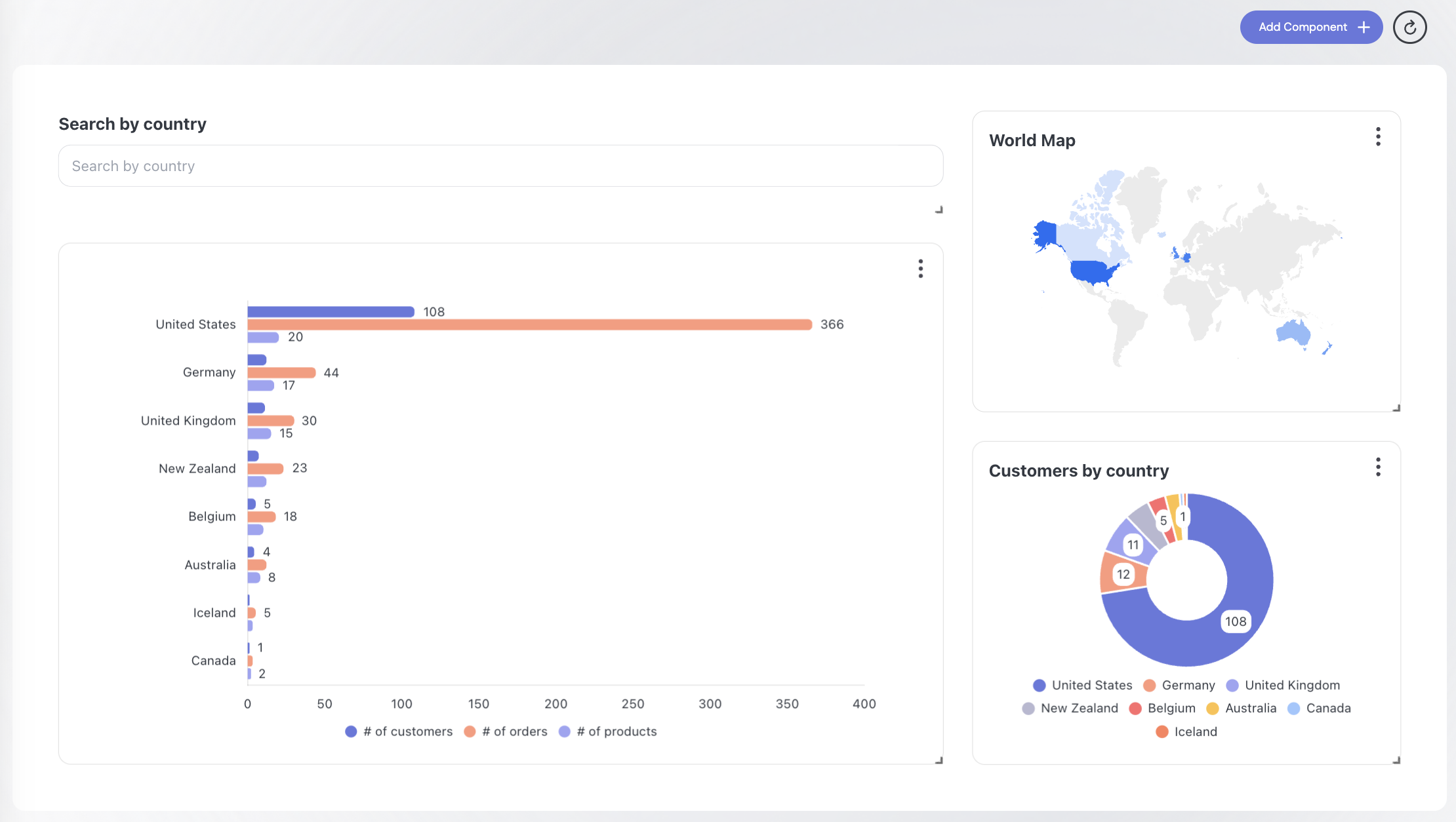
That's it! You now have access to a full suite of components, including charts, tables, and controls. You can see these by clicking "Add Component" in your Embeddable Dashboard.

You're now fully prepared to start building dashboards with Embeddable.