Pushing code to your workspace
To make your data models and components available in the dashboard builder, you need to push them to your Embeddable Workspace.
You can do this by running the push command, which, by default, pushes both data models and components.
Controlling what gets pushed
If you store your models and components in separate repos, you can push them independently.
In your component repo, in embeddable.config, simply set the following:
pushModels: false,
pushComponents: true,And, in your models repo, set the opposite:
pushModels: true,
pushComponents: false,During a push:
- Both values default to true if not set.
- If
pushModelsis true, model files (includingsecurity-context.sc.yml) are pushed. - If
pushComponentsis true, all other component files (includingclient-contexts.cc.yml, custom types, and editors) are pushed.
Running embeddable:dev
When building locally using embeddable:dev:
- If
pushModelsis false, local development uses models from your online workspace. - If
pushComponentsis false, it uses components from your online workspace. - A rebuild only occurs when files in the relevant set change (for faster iteration).
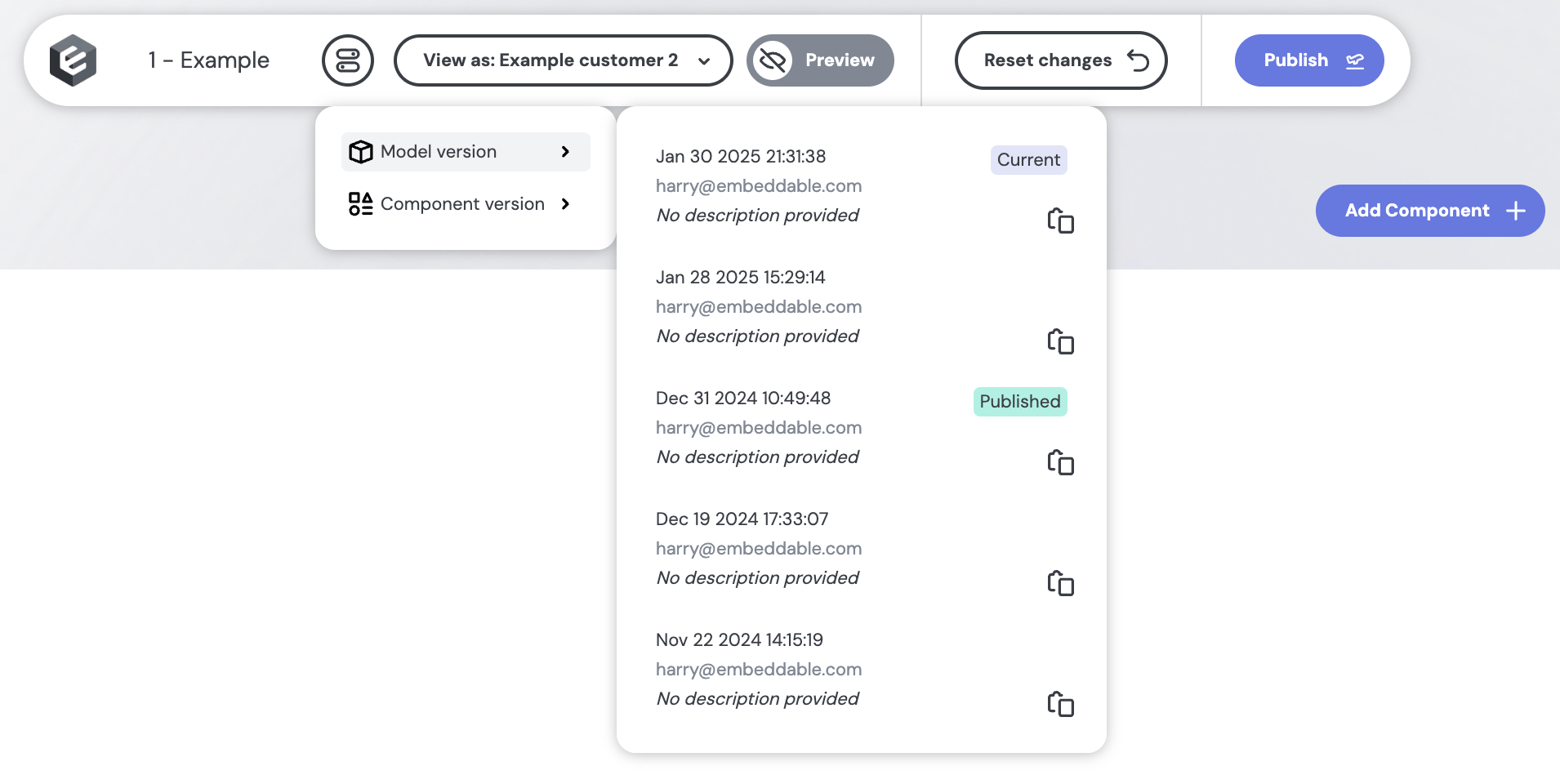
Code version pickers in the builder
In the top menu in the dashboard builder you can use the version pickers to choose the models version and components version. Publishing a dashboard uses whichever models and components versions are currently selected when you save a version. A version is only live once published.

Push command
Use the following commands:
npm run embeddable:loginnpm run embeddable:buildnpm run embeddable:pushIf you have multiple workspaces, you will be prompted to select which workspace you want to push to.
Pushing using your API Key
You can also push your models and components using your API key, which is especially useful for integrating into your CI/CD pipeline: